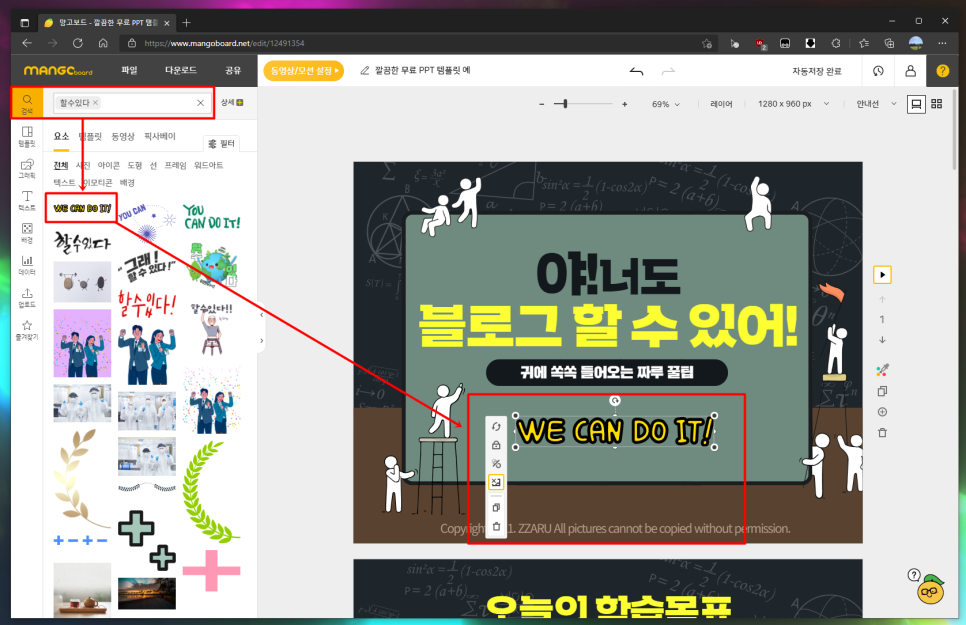
자기소개 인포그래픽 PPT 디자인 with 일러스트레이터

Photo by Firmb ee.com on Unsplash
많은 정보를 한꺼번에 전달해야 하는 상황이 왔을 때 가장 유용하게 사용할 수 있는 것이 그래프나 아이콘 같은 시각적인 자료입니다. 이렇게시각자료와함께전달하면말이나문장으로만전달했을때보다훨씬이해도가높아집니다. 인포그래픽(INFOGRAPHIC)은 ‘인포메이션 그래픽’의 줄임말로 그래픽 자료를 바탕으로 정보를 보다 쉽게 전달하는 것을 의미합니다. 오늘은 이 인포그래픽 디자인을 필요 목적에 맞게 직접 만들어 보려고 합니다.

Photo by Avel Chuklanovon Unsplash
인포그래픽(INFOGRAPHIC)은 PPT 디자인에서도 정말 많이 사용됩니다. 프레젠테이션은 특히 실시간으로 진행되기 때문에 이러한 인포그래픽 디자인 자료가 함께 있으면 듣는 사람에게 빠르게 정보 전달이 가능하다는 장점이 있습니다. 자기 PR 능력이 중요한 요즘 많은 경쟁자들 사이에서 자신의 능력과 강점을 잘 전달할 수 있어야 합니다. 이번에는 많은 주제 중에서도 자기소개 인포그래픽 디자인을 직접 제작해보는 시간을 갖도록 하겠습니다.
이번에도 어도비 일러스트레이터 프로그램으로 인포그래픽(INFOGRAPHIC) 디자인을 만들어 볼 예정입니다. 특히 심볼 라이브러리 자료를 활용하는 방법과 도형을 이용하여 그래프 디자인을 만드는 방법 등을 살펴보겠습니다. 한번 만들어 놓으면 여러모로 활용도가 높아 함께 자기소개 인포그래픽 예시자료를 만들어보고 싶으신 분은 아래 링크에서 일러스트레이터를 다운받아 따라오시면 좋을 것 같습니다. 프로그램을 처음 이용하시는 분이라면 일주일 동안 무료로 체험하실 수 있습니다.
Adobe Ilustrator는 벡터 기반의 그래픽 소프트웨어로 아트워크를 모바일 화면에 맞게 축소하거나 옥외광고판에 맞게 확대할 수 있습니다. 사이즈를 변경해도 항상 선명하고 아름답게 유지됩니다.www.adobe.com 자기소개 인포그래픽 디자인 START

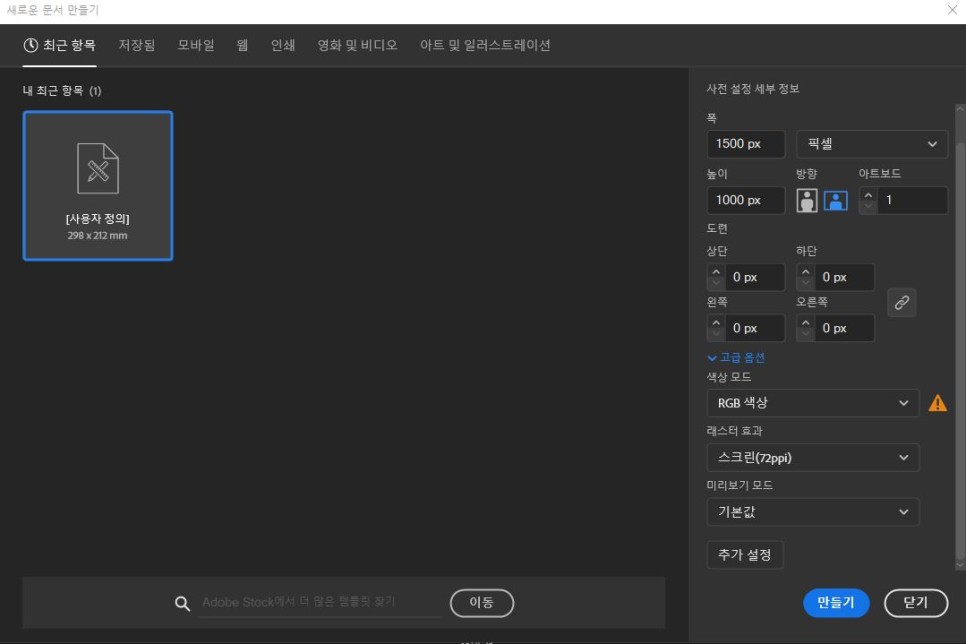
(1) 먼저적당히스크린크기와비슷한새문서를작성합니다. PPT 디자인에 사용되므로 컬러 모드는 RGB, 해상도는 72dpi면 충분합니다.

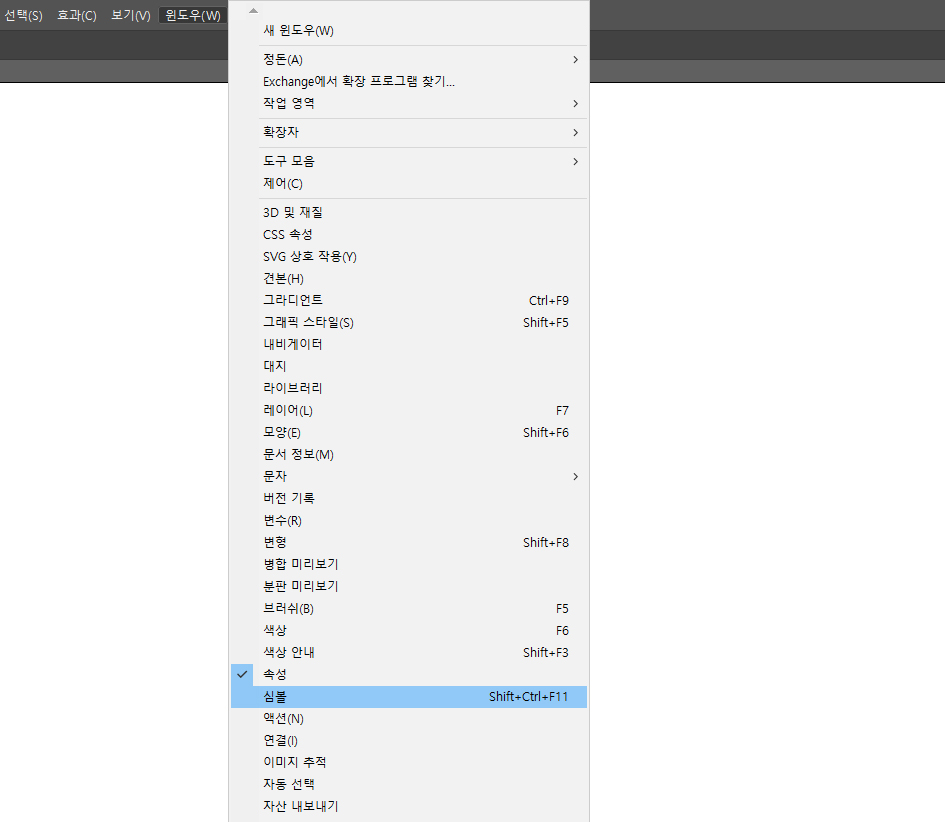
(2) 자기소개 인포그래픽 안에서 본인의 능력치를 나타내는 간단한 그래프를 만들어 보려고 합니다. 이때 일러스트레이터 내의 심볼 라이브러리를 활용하여 아주 쉽게 인포그래픽 디자인을 진행해 보려고 합니다. 먼저 상단의 [윈도우] 메뉴에 들어가서 [심벌]을 선택합니다.

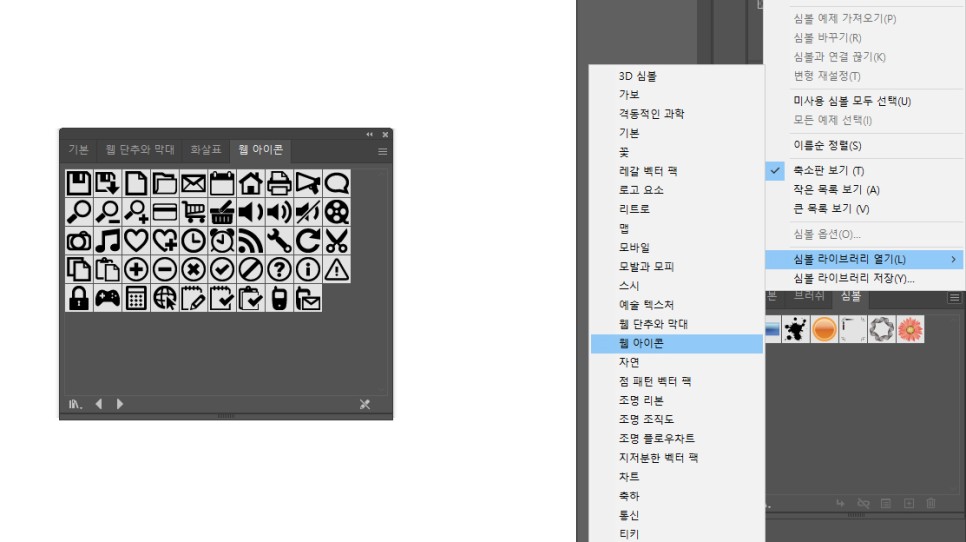
(3) 그러면 화면 오른쪽에 심볼창이 생깁니다. 여기서 오른쪽 상단에 있는 가로줄 3줄 모양의 작은 메뉴 아이콘을 누른 후 [심볼 라이브러리 열기]에 마우스를 대고 [웹 아이콘]을 선택합니다. 그러면 다양한 웹 아이콘이 들어 있는 창이 하나 나타납니다. 여기서 인포그래픽(INFOGRAPHIC)에 사용할 수 있는 아이콘을 클릭한 채로 드래그하여 화면에 표시합니다.

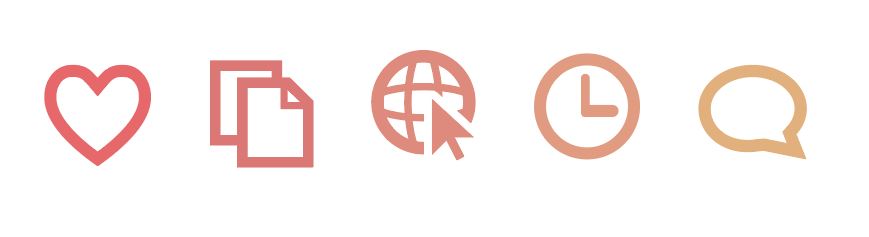
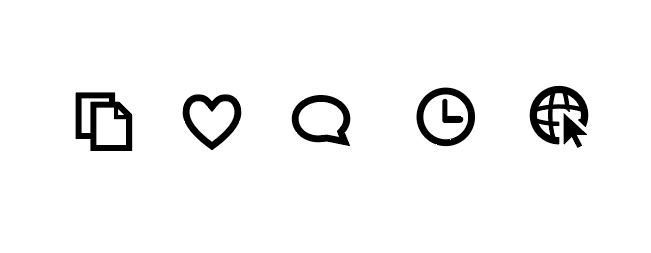
(4) 먼저 이렇게 다섯 개의 상징 아이콘을 꺼내왔습니다.

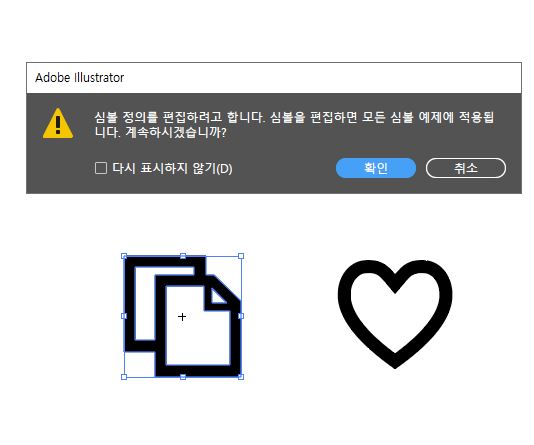
(5) 심볼 색상을 기본 검정색에서 변경하려면 심볼을 더블클릭합니다. 위와 같은 창이 뜨면 확인을 누르십시오.

(6) 각각의 심볼을 더블 클릭 후 색상을 변경해 줍니다. 이때 같은 PPT 디자인 내에 사용되는 상징이기 때문에 색상이 조화롭게 잘 어울리도록 설정하는 것이 좋습니다.

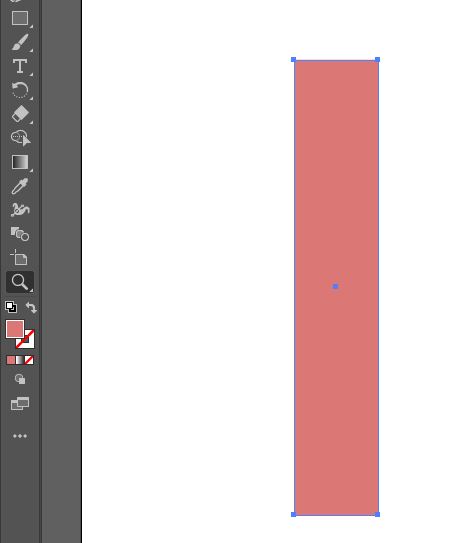
(7) 이번에는 인포그래픽(INFOGRAPHIC)에서 빼놓을 수 없는 그래프를 만들어 보려고 합니다. 먼저 왼쪽의 도구 메뉴 중에서 사각형을 선택하고 세로 길이의 직사각형을 그립니다.
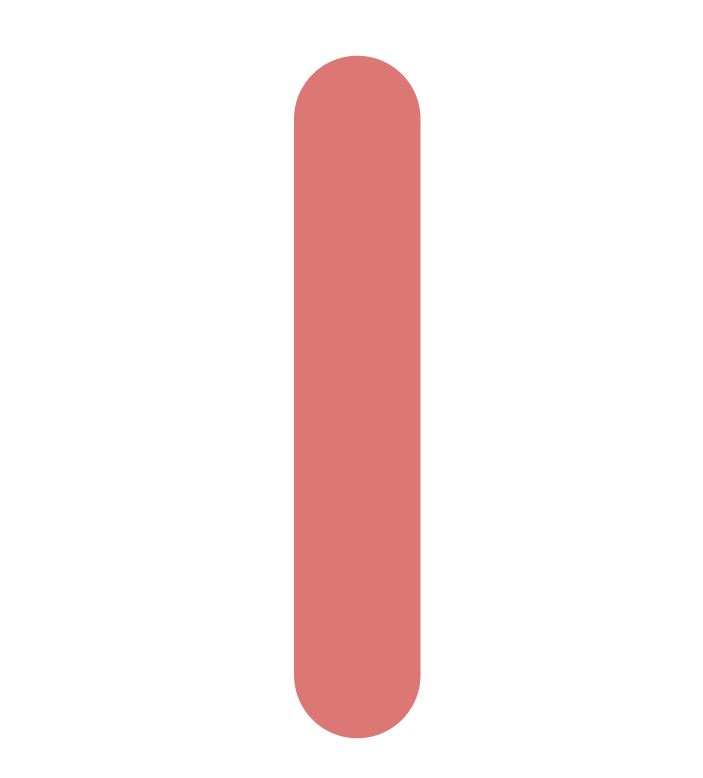
(8) 그리고 사각형이 선택된 상태에서 모서리 조절점을 클릭한 채로 드래그하여 둥근 모양의 그래프가 되도록 합니다.(사각형 모서리를 둥글게 만드는 방법은 상기 영상 참조)


(9) 면의 색이 채워진 그래프를 선만 색이 들어가도록 변경합니다.

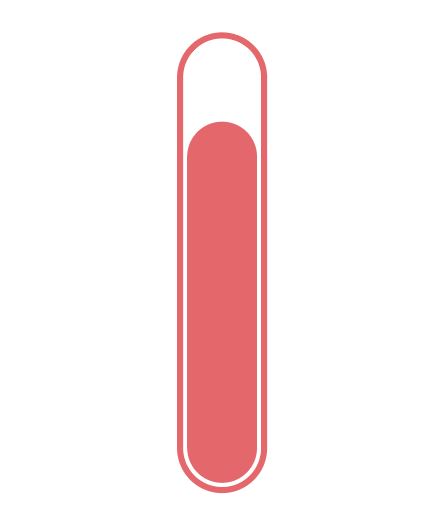
(10) 속이 비어있는 그래프 안쪽에 다시 세로로 긴 직사각형을 그립니다. 이때 기존의 그래프 라인과 약간의 틈새가 생기도록 사각형을 그리는 것이 중요합니다. 그리고 아까처럼 모서리가 둥글게 되도록 수정해 주시기 바랍니다.

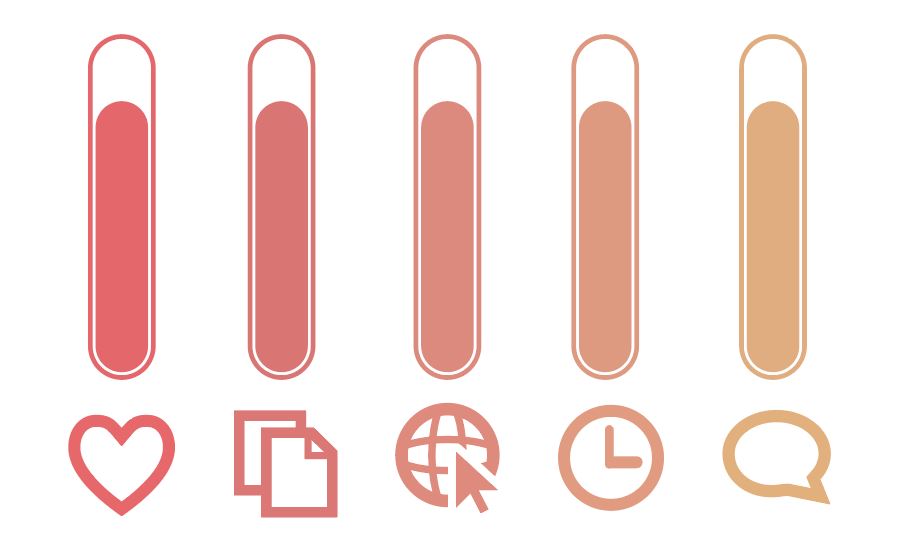
(11) 아까 만든 그래프를 각각의 상징 위에 복사해서 위치시키고 그래프의 색상도 상징 색깔과 통일시켜 줍니다.

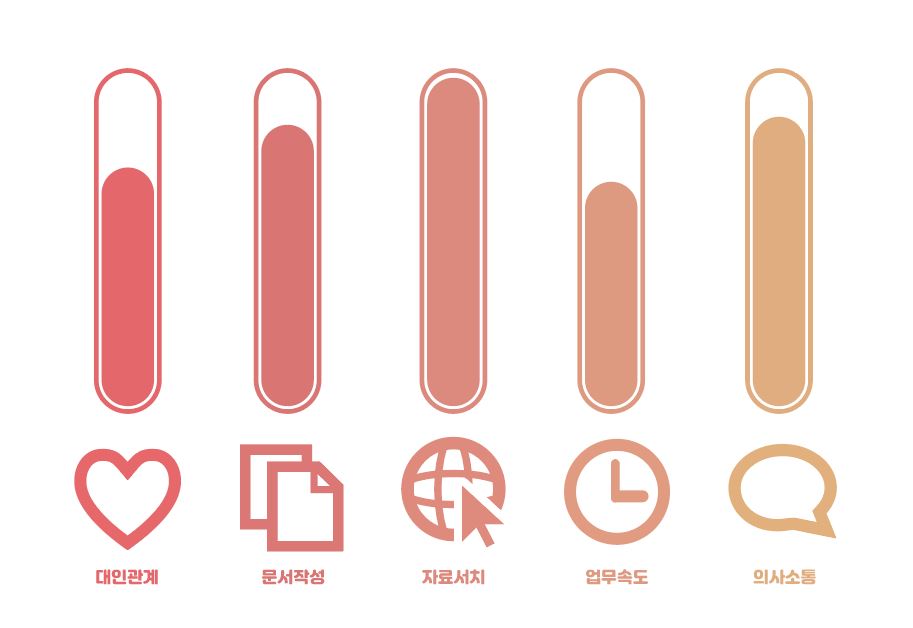
(12) 심벌 아래에 해당하는 업무능력 등을 쓰고 능력치에 따라 그래프 높이를 수정합니다.
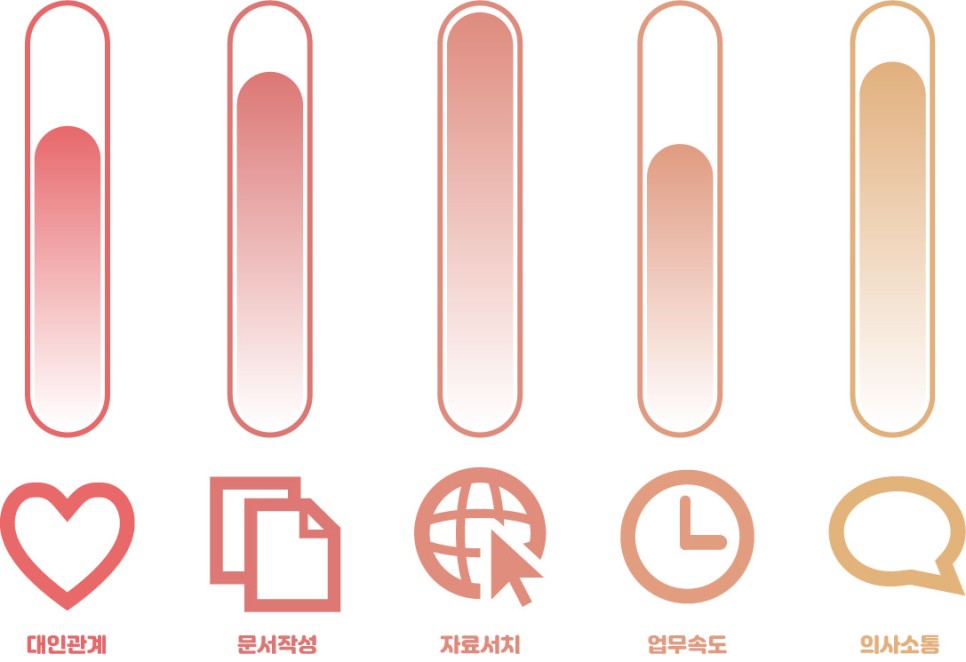
(13) 단색뿐인 그래프가 너무 수수하면 그라데이션으로 생동감을 줄 수 있습니다. (상단 영상 참고)

완성된 자기소개 인포그래픽처럼 일러스트레이터를 이용하여 PPT 디자인에 사용하기 좋은 인포그래픽 디자인을 직접 해보는 시간을 가졌습니다. 일러스트레이터 내의 심볼 라이브러리를 활용하면 이렇게 작업 속도를 높이고 편안하게 디자인 작업을 진행할 수 있습니다. 일러스트레이터는 단일 앱으로 다운로드 받아 사용할 수도 있지만 보통 그래픽 작업을 많이 하는 학생분이라면 60%의 학생 할인을 받아 크리에이티브 클라우드를 이용하는 것이 더 합리적입니다. 포토샵이나 프리미어 프로 등과 같이 자주 사용되는 프로그램뿐만 아니라 다양한 편집 프로그램을 이용할 수 있기 때문입니다. 크리에이티브 클라우드에 관한 내용은 아래 사이트에서 확인 가능하오니 궁금하신 점 확인 부탁드립니다.:)
학생과 교사는 60% 이상 할인된 가격으로 Adobe Creative Cloud를 구입하고 포토샵, Ilustrator, InDesign, Premiere Pro 등을 이용할 수 있습니다.www.adobe.com